まず結論からお伝えします。
| メリット | デメリット |
|---|---|
| 開発の自由度の向上 パフォーマンスの向上 マルチデバイス対応 | 開発の複雑性の増加 導入に伴う学習コスト セキュリティリスク 開発のスキルによる差異 |
結論の詳細を見る
ヘッドレスCMSを導入することで、フロントエンドとバックエンドを分離することができます。そのため開発の自由度が向上します!また、APIを介してコンテンツを提供することで、パフォーマンスの向上を実現できます。管理画面とフロントエンドを独立して開発することができ、マルチデバイスにも対応しやすくなります。
ただし、ヘッドレスCMSの導入には学習コストがかかり、開発の複雑性が増加します。APIを介してコンテンツを提供するため、セキュリティリスクも上がるかもしれません。また、開発のスキルによっては、ヘッドレスCMSを導入する上でのハードルが高くなることもあります。
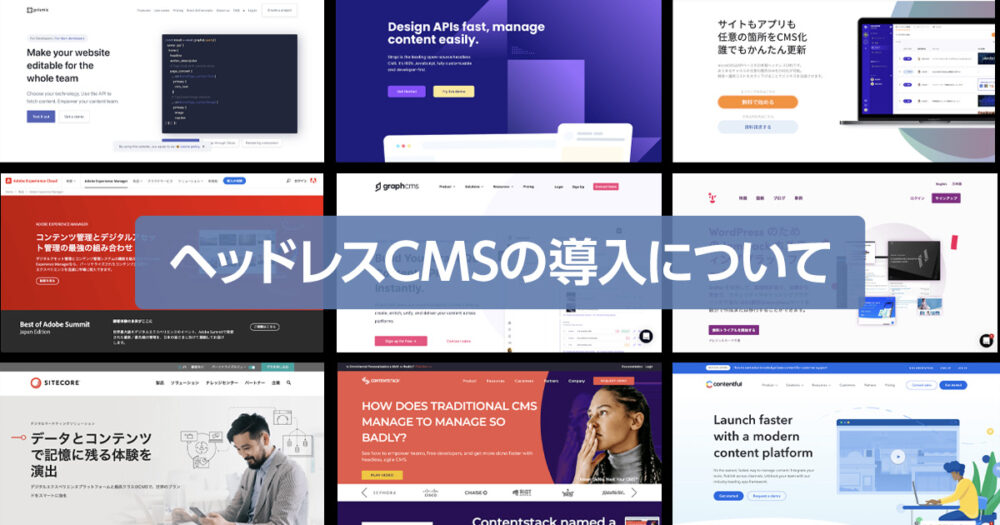
ヘッドレスCMSの導入について

ヘッドレスCMSの導入には、まずは目的や要件を明確にし、適したCMSを選定することが重要です。その上で、導入に必要なリソース(人員や時間など)を調べ、導入計画を立てること、そして、適切な運用方法なども知っておく必要があります。また、導入する前にはセキュリティや運用上のリスクも考慮することも重要です。
APIとしてコンテンツを提供するために必要な開発スキルや、管理画面とフロントエンドを独立して開発するために必要なスキルも考慮することも必要です。また、導入に伴うコストやリソースも評価し、導入可能な環境が整っていることを確認することが重要です。
ヘッドレスCMSの導入は、開発の自由度やパフォーマンスの向上をもたらすことができますが、導入に伴うリソースやスキルの要求も高いため、適切な導入計画と運用管理が必要です。
ヘッドレスCMSの導入メリット

フロントエンドとバックエンドの分離による開発の自由度の向上
ヘッドレスCMSは、バックエンドにコンテンツを管理するAPIを構築し、フロントエンドでそのAPIを使用してコンテンツを表示するという構成となっています。バックエンドとフロントエンドを分離することで、開発の自由度がかなり向上します!
具体的には…
フロントエンドの開発に使用する技術やフレームワークを自由に選ぶことができます。
例えば、ReactやVue.jsなどのJavaScriptフレームワークを使用して、Webアプリケーションを開発することができます。また、ReactやNativeなどを使用して、モバイルアプリケーションの開発も可能です。
フロントエンドとバックエンドを分離することで、開発者は自分が得意とする技術やフレームワークを使用し、開発効率を上げることができます。また、バックエンドとフロントエンドを分離することで、開発者間の課題を最小限に抑えることができます。
 便利さん
便利さん分離することで得意なフレームワーク使えるのは便利だよね!
開発スピードも上がって生産性上がりそうだ!!
分離することで、バックエンド開発者はAPIを構築し、フロントエンド開発者はそのAPIを使用してアプリケーションを開発することができ、それぞれのスキルを最大限活かすことができます。また、APIを介した開発により、バックエンドとフロントエンドの分離をすることで、開発のスピードアップや保守性の向上も期待できます。
ただし、開発の自由度を高めるためには、バックエンドとフロントエンドを分離するためのスキルや知識が必要です。また、APIを使用するための開発においては、APIの設計や実装に対するスキルが必要です。



日々勉強をしないとね!
APIを介したコンテンツの提供によるパフォーマンスの向上
ヘッドレスCMSでは、APIを介してコンテンツを提供するため、パフォーマンスの向上が期待できます。
例えば…
APIを使用することで、コンテンツの取得や更新を高速に行うことができます。APIは、通常、JSON形式でデータをやり取りするため、転送量も少なく、通信速度も速くなります。また、APIを使用することで、必要なデータだけを取得することができるため、データの転送量も少なくなります。その結果、データ取得や更新の時間も短くなり、パフォーマンスの向上が期待できます。
また、ヘッドレスCMSはバックエンドとフロントエンドを分離しているため、フロントエンド側でのデータ取得や更新を行うことで、サーバー負荷を減らすことができます。これにより、サイトのパフォーマンスの向上が期待できます。
ただし、APIを使用するためには、APIの設計や実装に対するスキルが必要であり、APIを使用するためのインフラや運用に対する負担も増えます。



APIを使うなら、APIの設計と実装に対するスキルとかも覚えなきゃね!
マルチデバイス対応
フロントエンドとバックエンドを分離することで、マルチデバイス対応を容易にすることができます。
APIを使用することで、フロントエンドの開発に使用する技術やフレームワークを自由に選ぶことができます。そのため、Webアプリケーションやモバイルアプリケーションの開発に適した技術を使用して、マルチデバイスに対応することができます!
また、APIを使用してコンテンツを提供することで、フロントエンド側でのデータ取得や更新などを行う際に、サーバー負荷を減らすことができます。これにより、サイトのパフォーマンスの向上が期待できます。
そのため、APIを使用してコンテンツを提供することで、マルチデバイス対応を容易にすることができ、Webアプリケーションやモバイルアプリケーションの開発にも適した技術を使用することができます。
ヘッドレスCMSの導入デメリット


導入に伴う学習コスト
ヘッドレスCMSの導入は、開発の自由度やパフォーマンスの向上をもたらすことができますが、導入に伴う学習コストもあります。
導入にあたっては、APIを介した開発に必要なスキルや知識が必要です。
例えば…
APIの設計や実装に関する知識、APIとの通信方法やデータ形式に関する知識、APIを使用した開発に必要な技術などがあります。また、開発環境の構築や運用に関する知識も必要になります。また、フロントエンド開発には、JavaScriptフレームワークやライブラリに関する知識が必要です。これらを学習するためには、時間や費用がかかります。
導入にあたっては、開発者のスキルや知識を評価し、必要なスキルや知識を習得するためのトレーニングや教育を実施することが重要です。また、導入後の運用や保守にもスキルや知識が必要になりますので、その点も考慮して導入計画を立てることが重要です。



結構勉強に時間を使わないとだね💦でも勉強した分、自分の身にもなるし時間があるなら勉強した方がいいね!
開発の複雑性の増加
ヘッドレスCMSでは、バックエンドとフロントエンドを分離することで、開発の自由度が向上しますが、開発の複雑性も増加します。
APIを介した開発により、バックエンドとフロントエンドを分離することで、開発が複雑化します。これは、APIの設計や実装に対するスキルや知識が必要になり、APIとの通信方法やデータ形式に関する知識も必要になるためです。
また、フロントエンド開発には、JavaScriptフレームワークやライブラリに関する知識が必要です。これらを使用した開発にも慣れる必要があり、時間や労力がかかります。
さらに、APIを使用するためには、インフラや運用に対する負担も増加します。これらは、開発の複雑性を増加させる要因であり、開発者やチームのスキルや知識を評価し、必要なトレーニングや教育を受けることが重要です。



チームで作業を行うならさほどデメリットではないかもね!
APIを介したコンテンツの提供によるセキュリティリスク
APIを介したコンテンツの提供により、セキュリティリスクも考慮する必要があります。
APIを介したコンテンツの提供により、APIへのアクセスが増加します。これにより、APIへの不正アクセスや攻撃が増加する可能性があります。
また、APIが扱うデータや情報に対するアクセス権限などのセキュリティ設定が必要になります。APIから提供されるデータや情報が機密性が高い場合は、暗号化などの手法を使用して情報を保護する必要があります。



セキュリティ面は外注してもいいかも!
外注にした方が、自社のリスクの回避にもなるしラクだよね!
さらに、APIを介したコンテンツの提供により、APIとの通信に使用するプロトコルや認証方式によるセキュリティ対策も必要になります。
以上のように、APIを介したコンテンツの提供には、セキュリティリスクも考慮する必要がありますので、適切なセキュリティ対策を施し、APIの運用や保守には十分な注意を払うことが重要です。



でもWordPressを使うよりかはセキュリティリスクも低いよ!
セキュリティを強化するという名目で提案するのも案外いいのかもね!
開発のスキルによる差異
何度も言ってますが、ヘッドレスCMSによる開発では、APIを介した開発に必要なスキルや知識が必要であり、フロントエンド開発にはJavaScriptフレームワークやライブラリに関する知識が必要になります。
そのため、開発者のスキルや知識によって、開発のスピードや品質などに差異が生じる可能性があります。
APIを介した開発に慣れていない開発者や、JavaScriptフレームワークに慣れていない開発者は、開発にかかる時間や労力がかかり、開発のスピードや品質が低下する可能性があります。
そのため、開発者のスキルや知識を評価し、必要なトレーニングや教育を受けることが重要です。また、チーム開発を行う場合は、開発者のスキルや知識を活かし、バランスよくチームを組織することが重要です。



できる・できない、得意・不得意でお互いを支え合うチームなら問題解決!!
まとめ


いかがでしたでしょうか?
ヘッドレスCMSを導入することで開発の自由度が上がったり、いろいろなメリットがある反面、デメリットもあることをお分かりいただけたかと思います。
簡単におさらいです。
ヘッドレスCMSを導入するためのメリットは以下の通りです。
- 開発の自由度の向上:バックエンドとフロントエンドを分離することで、開発の自由度が向上します。
- パフォーマンスの向上:APIを介したコンテンツの提供により、パフォーマンスが向上します。
- マルチデバイス対応:APIを介したコンテンツの提供により、マルチデバイスに対応しやすくなります。
一方で、デメリットは以下の通りです。
- 開発の複雑性の増加:APIを介した開発により、開発が複雑化します。
- 導入に伴う学習コスト:APIを介した開発に必要なスキルや知識を習得するためには、時間や費用がかかります。
- セキュリティリスク:APIを介したコンテンツの提供により、セキュリティリスクも考慮する必要があります。
- 開発のスキルによる差異: 開発者のスキルや知識によって、開発のスピードや品質に差異が生じる可能性があります。
以上のメリット・デメリットの内容を把握し導入するかしないかを検討することが重要です。
すべての要素を検討し、それぞれのメリット・デメリットを適切にわかった状態で導入を検討しましょう。











