どうも!!便利です!
ブロガーのみなさん、こういったお悩みないですか?
 便利さん
便利さんあれ、ブログのアイキャッチ画像が表示されない!なんで!!
と、画像が表示されないことってありませんか?
ブログをやっているとTwitterで記事を拡散される方も多いかと思います。
そういうとき、何度リンクを貼り直しても、アイキャッチが表示されないという経験はしたことはないでしょうか?
それは、キャッシュが関係しているかもしれません!
私も一時期悩まされましたが、なんなくクリアできましたので、今回はキャッシュクリアをする方法を解説していきます!
アイキャッチがTwitter上で表示されない原因
結論から言うと、キャッシュが原因です。
キャッシュとは、一度読み込んだデータをパソコンに一時保存し、また同じものを開くときに早く表示できるようになる機能です。
私はプラグインの「All In One SEO Pack」を使ってTwitterカードの画像設定を行なっていたため、今回はキャッシュが原因にあると判明しました。
※「All In One SEO Pack」につきましては、後日解説いたします。
Twitterカード上のキャッシュをクリアする方法
キャッシュクリア自体はとても簡単です。


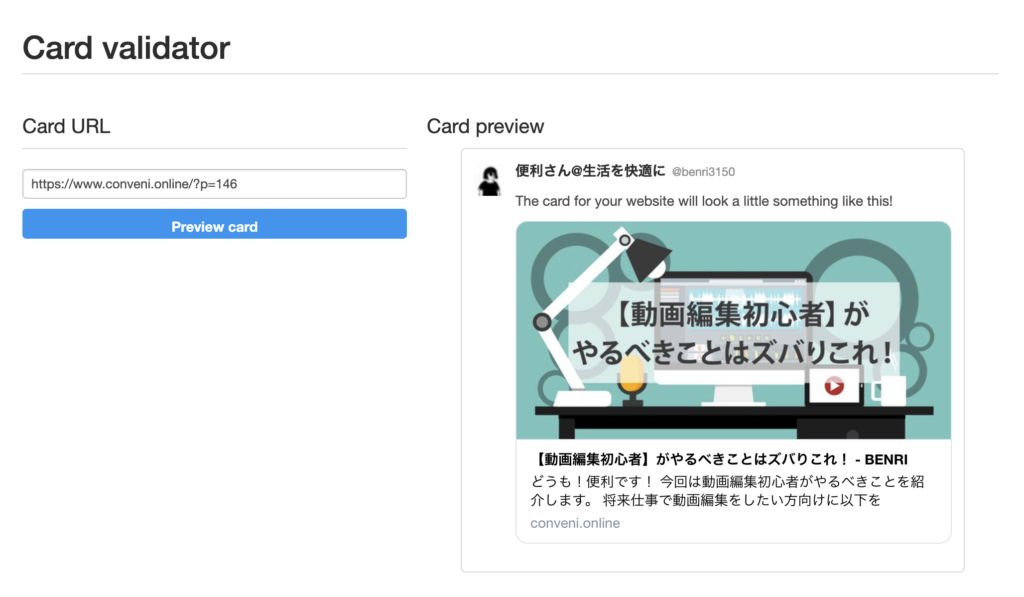
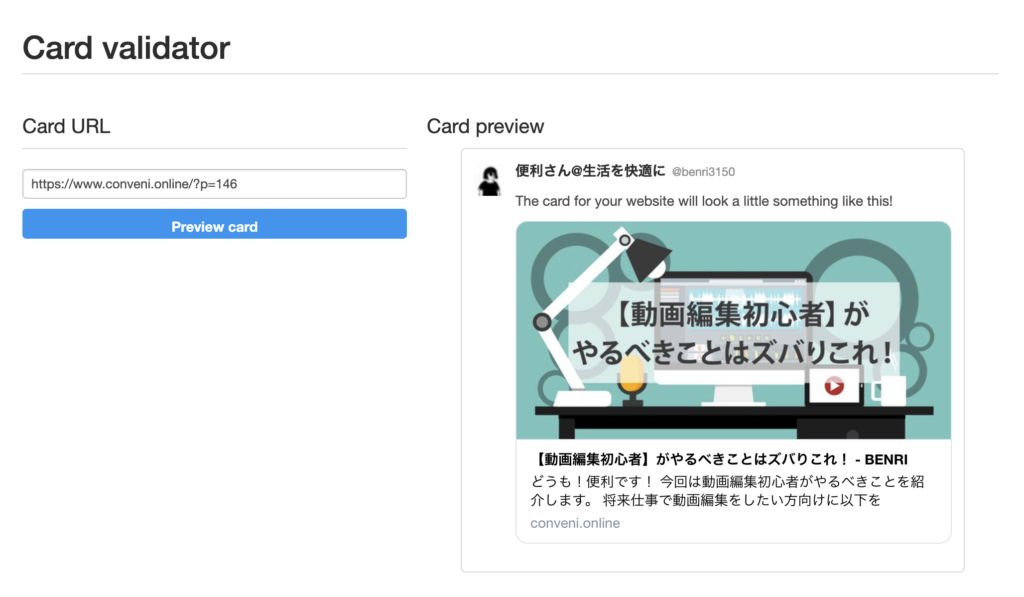
- Twitterの公式ページ「Card validator – Twitter cards」に移動。
- キャッシュをクリアしたいブログ記事のURLをコピペしてCard URLへ貼り付け。
- Preview cardをクリック
たったこれだけでキャッシュクリアが完了します!
ただ、これだけでは表示されない場合もあります。
Card validator でキャッシュがクリアできなかった場合
Card validatorでキャッシュをクリアしたのに、表示されないじゃないかという方は、
表示させているブラウザのキャッシュが原因かもしれません。
私の場合もキャッシュクリアをしたのに表示がされていませんでした。
そういった方は、Google Chromeをご利用の場合、
- パソコンで Chrome を開く。
- 画面右上のその他アイコン
- [その他のツール]
- 上部で期間を選択。すべて削除するには、[全期間] を選択しクリック。
- [Cookie と他のサイトデータ] と [キャッシュされた画像とファイル] の横にあるチェックボックスをオンにする。
- [データを消去] をクリック。
※winとmac同様
こちらで解消できるかと思います!
キャッシュクリアができたか確認するため、もう一度Card validatorにて確認してみましょう。
投稿したい画像がCard validatorのCard previewに表示されれば大丈夫です。
まとめ
- Twitterの公式ページ「Card validator – Twitter cards」に移動。
- キャッシュをクリアしたいブログ記事のURLをコピペしてCard URLへ貼り付け。
- Preview cardをクリック
でキャッシュをクリアし、それでもダメなら、ブラウザのキャッシュクリアをしてみてください!
もしそれでも表示できない場合は、「All In One SEO Pack」が原因かもしれません。
後日そちらの記事も投稿予定なので、ぜひご覧ください😁










