どうも!!便利です!
サイト運営でアクセスを伸ばすために必須なアクセス解析ツール「Googleアナリティクス」についてご紹介します!
初心者の方は、「何それ?」と思うかもしれませんが、サイト運営する上で必須のツールなので必ず覚えておきましょう!
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが無料で提供している「Webサイトのアクセス解析ツール」です。
最初にも書いた通り、Googleアナリティクスとは、Webサイトを運営する上で必須のツールとなってます。
Googleアナリティクスはは、ほとんどの大企業、中小、個人ブログで活用されています。
むしろ登録していないならこの記事ですぐ登録できるのでするべきです!
Googleアナリティクスでできることは?
Googleアナリティクスは、データ集計に特化しています。
細かくいうと、サイト内でのクリック数、ページビュー数(PV数)、訪問数、滞在時間などが集計されます。
これがわかって何ができるのかというと、
例えば…
クリック数が多い広告、人気のページがわかると、そこにもっとアクセスを集めるようにクリックしやすい位置に変更するなどWebサイトの設計に活用可能です。
Googleアナリティクスを使うメリット・デメリットとは?
高機能かつ無料で扱えるツールですが、使いずらい一面も少しあります。
メリット
- 高機能かつ無料で使える
- ユーザーの行動、訪問数、売り上げを可視化することが可能
- 数字を見てマーケティング施策を改善できる
- 定番ツールのためググればなんでも解決可能
- Google公式のツールのため他のツールも連携可能
以下のメリットがあり、無料ですが、かなり充実しております。
デメリット
- アクセス解析初心者は慣れなければ操作が難しい
- 初期設定でも大丈夫だが多少カスタマイズが必要
- 機能の理解をしていないと操作しづらい
- ミクロ的な分析には不向き
正直、デメリットもありますが、初心者は操作が難しいなんて、どのツールもそうです。
今からググるということを覚えると、自己解決能力も高まるのでググって解決させる習慣をつけましょう。
Googleアナリティクス 導入手順
導入手順としては以下になります。
- Googleアカウントを作成する
- Googleアナリティクスに登録する
- グローバルサイトタグを取得する
- Webサイトに設置する
1.Googleアカウントを作成する
まずはGoogleアカウントを作成orログインします。
できればサイトで紐付けているアカウントを選択すると良いでしょう。
もしくは一つのアカウントで複数のサイトを管理するなど、一貫性を持って行うと後々ややこしくなりませんのでおすすめです。
2.Googleアナリティクスに登録する
Googleアナリティクスの登録を行います。
「無料で利用する」→「測定を開始」をクリックしてください。

アカウント名を入力します。
こちらの名前はなんでも大丈夫です。私は自身のアカウント名を入力しております。

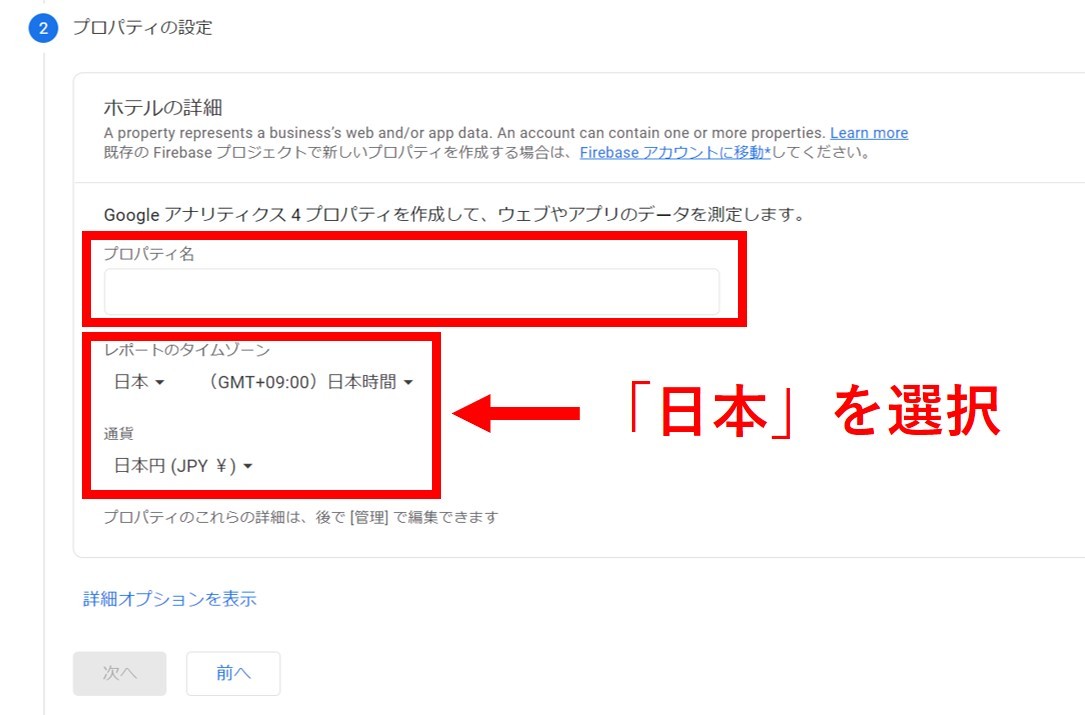
「プロパティ名」は自分の設定するWebサイト名などを入力してください。
「レポートのタイムゾーン」、「通貨」は日本を選択。

ユニバーサルアナリティクスを使用したい場合は「詳細オプションを表示」→「ユニバーサルアナリティクス プロパティの作成」をオンにします。
基本的にオンにする必要がないので、あまりこだわりがない人はオンにしなくても大丈夫です。
※今回は「ユニバーサルアナリティクス プロパティの作成」はご紹介しません。

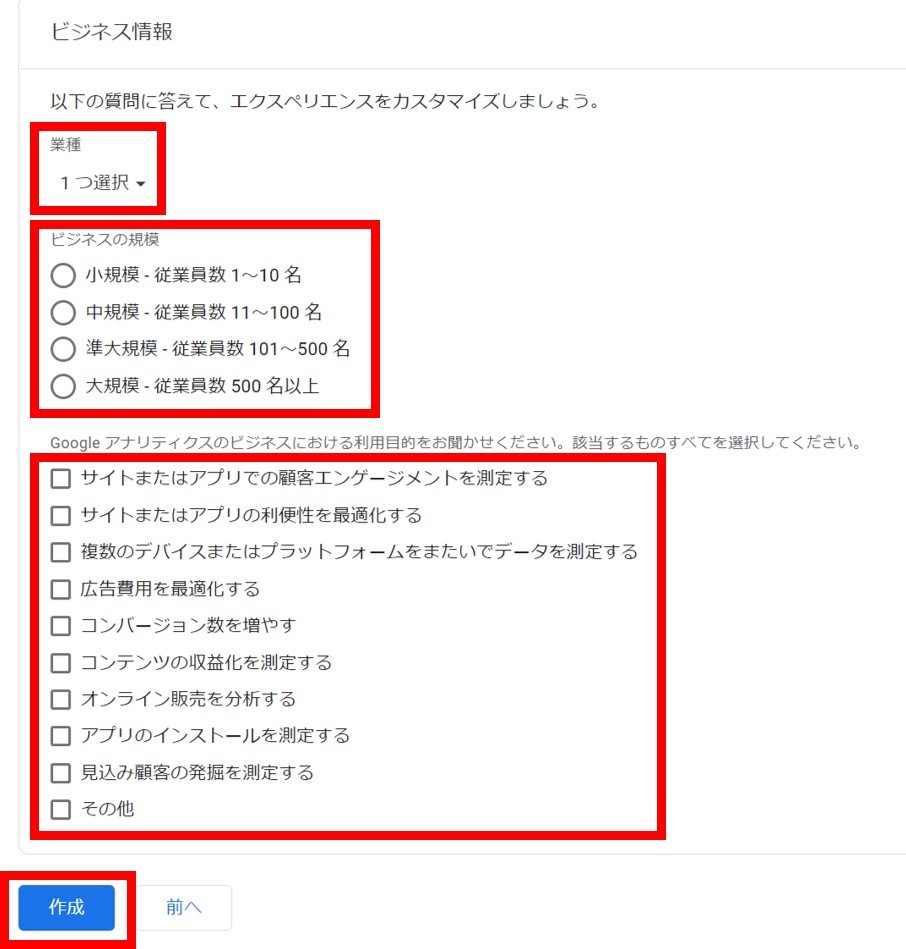
こちらはそれぞれ自身の利用目的に応じて入力してください。

作成をクリックしたら、次のページで同意するをクリックします。
これでGoogleアナリティクスの登録は終了です。
次は実際にGoogleアナリティクスをWebサイトと連携させるのですが、WordPressを使ってWebサイトを運営している方は以下の記事が設置方法となります。


WordPress以外でWebサイトを運営する方は続きをお読みください。
グローバルサイトタグを取得する
Googleアナリティクスを連携させるには、グローバルサイトタグを設置する必要があります。
「Googleアナリティクスに登録する」でユニバーサルアナリティクスをオンにした方とオンにしていない方とで設定画面が違いますので2種類ご紹介します。
ユニバーサルアナリティクスをオンにした方

- Googleアナリティクスにログイン
- 管理をクリック
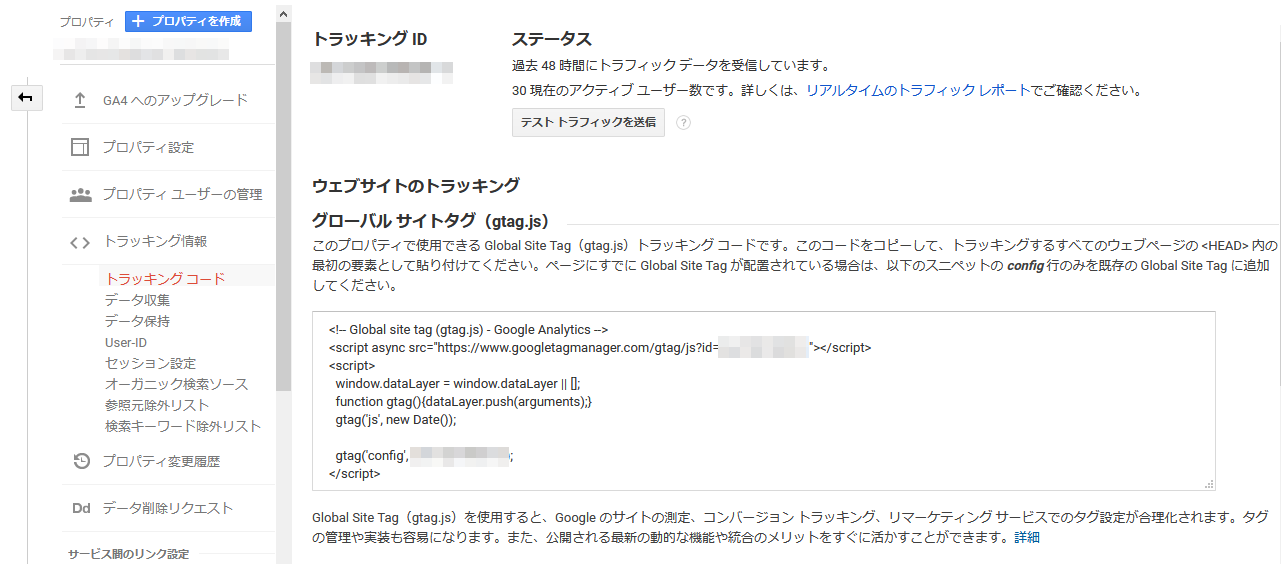
- プロパティ列のトラッキング情報
- トラッキングコードにて、グローバルサイトタグのコードをコピー
ユニバーサルアナリティクスをオンにていな方

- Googleアナリティクスにログイン
- アナリティクスの管理
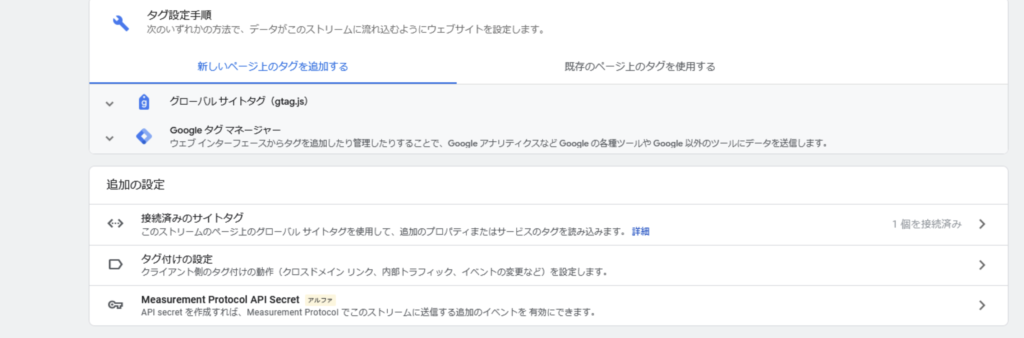
- プロパティ列のデータストリームをクリック
- グローバルサイトタグのコードをコピー
以上がグローバルサイトタグを取得する方法です。
Webサイトに設置する
通常、HTMLやPHPで作成されているサイトの場合はindex.htmlまたはindex.phpのファイルに先ほどコピーしたコードを埋め込みます。
WordPressの場合だとプラグインで行う方が確実に効率的なのでこちらの記事で設置を行なってください。

埋め込み方法ですが、先ほどのindexファイルをエディターで開いてください。
開いたら以下の箇所に先ほどコピーしたグローバルサイトタグのコードを貼り付けます。
※場合によっては.htmlファイルに全て貼り付けを行う必要があります。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>test</title>
ここにはりつけてください!!!!!!!!!!!
</head>
<body>
<h1>hello world</h1>
</body>
</html>
こちらで設置は完了となります。
Googleアナリティクスのリアルタイムで動作確認を行いグラフが動いていれば正常に作動しています。
Googleサーチコンソールの設定はこちら!

まとめ
導入手順をおさらいすると以下です。
- Googleアカウントを作成する
- Googleアナリティクスに登録する
- グローバルサイトタグを取得する
- Webサイトに設置する
無事設置できましたか?
これでいわゆる「PV数」だったりを分析することができるのでどんどん活用してみてください!
お疲れ様でした!










